WebView的缓存方案
WebView加载慢的原因
主要是资源加载和页面渲染两个方面的原因。
- js是单线程执行,从上到下依次解析,并且是阻塞型的
- 网页的资源还是很多的,js、css、img等
- Android手机碎片化导致性能也不一样
- 一个H5de页面,会产生很多的独立请求,这些请求都是串行的,从而整个的资源加载就很慢
如何解决呢?
缓存
- 使用Android WebView自身的缓存机制
- 自己根据业务需要构建缓存
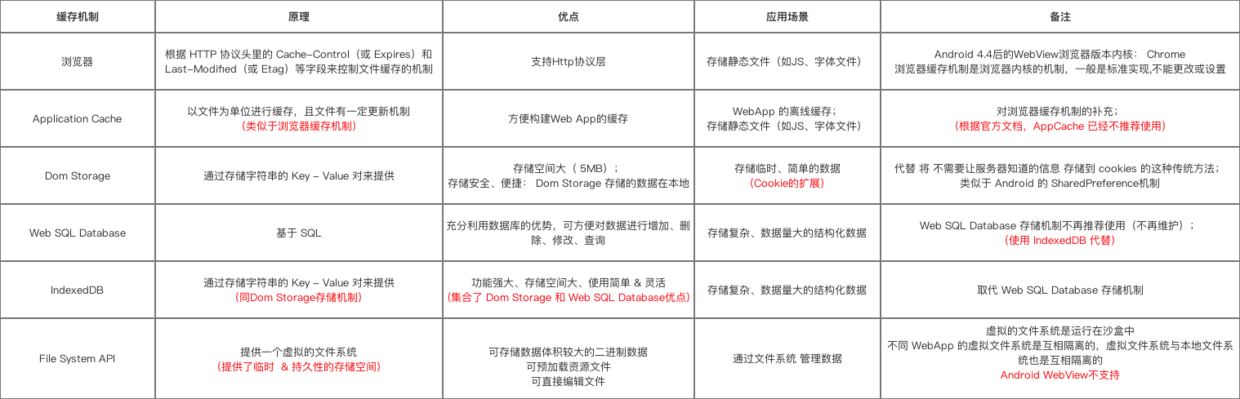
Android WebView自身的缓存机制
- 浏览器 缓存机制
- Application Cache 缓存机制
- Dom Storage 缓存机制
- Web SQL Database 缓存机制
- Indexed Database 缓存机制
- File System 缓存机制(H5页面新加入的缓存机制,Android WebView暂时不支持)
浏览器缓存
浏览器缓存主要是借助于Http协议来实现的。
Cache-Control:文件在本地缓存的有效时长,它的值是服务端在返回请求时带过来的。如服务器回包:Cache-Control:max-age=600,则表示文件在本地应该缓存,且有效时长是600秒(从发出请求算起)。在接下来600秒内,如果有请求这个资源,浏览器不会发出 HTTP 请求,而是直接使用本地缓存的文件。
Expires:作用是和Cache-Control一样。Expires是 HTTP1.0 标准中的字段,Cache-Control 是 HTTP1.1 标准中新加的字段 当这两个字段同时出现时,Cache-Control 优先级较高
Last-Modified:标识文件在服务器上的最新更新时间。它是配合着If-Modified-Since一起使用的(还有个If-Unmodified-Since,但是搞弄不清楚它的使用场景)。首先是服务端在返回数据的时候,同时带上Last-Modified;客户端再次请求时,通过If-Modified-Since带上这个值。由服务器比较时间戳来判断文件是否有修改。如果没有修改,服务器返回304告诉浏览器继续使用缓存;如果有修改,则返回200,同时返回最新的文件。
Etag:功能是和Last-Modified一样的,它是配合着If-None-Match一起使用的(同时也有If-Match)Etag其实是服务端对返回的数据的一个摘要,或者特征提取。返回给客户端,当下次再请求时,将这个值放入If-None-Match传给服务端,由服务器和文件最新特征字串进行匹配,来判断文件是否有更新:没有更新回包304,有更新回包200。
它的优势是浏览器默认支持的,不需要再特别的设置;但是问题是缓存的空间有限,空间不足的时候缓存会被清除;还有就是缓存的文件没有做校验,就是说被用户修改了,也是可以正常加载的。
WebView如何操作
无需操作
Application Cache
它是以文件为单位进行缓存的,更新的机制是同浏览器缓存机制,可以说是对浏览器缓存机制的补充。
它的处理方式是通过清单文件(manifest文件)指定哪些文件进行缓存。
CACHE MANIFEST
# 2010-06-18:v2
# Explicitly cached 'master entries'.
CACHE:
/favicon.ico
index.html
stylesheet.css
images/logo.png
scripts/main.js
# Resources that require the user to be online.
NETWORK:
login.php
/myapi
http://api.twitter.com
# static.html will be served if main.py is inaccessible
# offline.jpg will be served in place of all images in images/large/
# offline.html will be served in place of all other .html files
FALLBACK:
/main.py /static.html
images/large/ images/offline.jpg
*.html /offline.html
- CACHE MANIFEST 字符串应在第一行,且必不可少
- 清单文件必须以
text/cache-manifestMIME类型提供 - 网站的缓存数据量不得超过 5 MB
- 如果清单文件不能下载,则无法使用应用缓存
- CACHE:首次下载这里的文件后显示的缓存这些文件,后面直接使用
- NETWORK:必须走网络的文件
- FALLBACK:后备页面,其中第一个 URI 代表资源,第二个代表后备网页。两个 URI 必须相关,并且必须与清单文件同源。
可以有两种方式实现应用缓存:
- 将要缓存的文件写入到清单文件中
- 文件的头部加入
<html manifest="demo_html.appcache">。系统会自动缓存引用清单文件的 HTML 文件。这样就不用写清单文件了。
那应用缓存是怎么更新的呢?
- 用户清除了浏览器对您网站的数据存储
- 清单文件经过修改(缓存文件的更改不会触发更新)
- 通过编程方式进行更新
编程的方式:
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return 'UNCACHED';
break;
case appCache.IDLE: // IDLE == 1
return 'IDLE';
break;
case appCache.CHECKING: // CHECKING == 2
return 'CHECKING';
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return 'DOWNLOADING';
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return 'UPDATEREADY';
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return 'OBSOLETE';
break;
default:
return 'UKNOWN CACHE STATUS';
break;
};
要以编程方式更新缓存,请先调用 applicationCache.update()。此操作将尝试更新用户的缓存(前提是已更改清单文件)。最后,当 applicationCache.status 处于 UPDATEREADY 状态时,调用 applicationCache.swapCache() 即可将原缓存换成新缓存。
操作起来还是挺麻烦的,目前这种方式已经被放弃了。很少再使用。
WebView如何操作
// 通过设置WebView的settings来实现
WebSettings settings = getSettings();
// 1. 设置缓存路径
String cacheDirPath = context.getFilesDir().getAbsolutePath()+"cache/";
settings.setAppCachePath(cacheDirPath);
// 2. 设置缓存大小
settings.setAppCacheMaxSize(20*1024*1024);
// 3. 开启Application Cache存储机制
settings.setAppCacheEnabled(true);
Dom Storage
它是对Cookie的一种提升,因为Cookie只能存储4KB的数据,而DOM Storage则可以存储5M的数据。它的数据存储和Cookie类似,也是采用Key-Value形式。
DOM Storage 分为 sessionStorage 和 localStorage。
localStorage 对象和 sessionStorage 对象使用方法基本相同,它们的区别在于作用的范围不同。sessionStorage 用来存储与页面相关的数据,它在页面关闭后无法使用。而 localStorage 则持久存在,在页面关闭后也可以使用。
使用实例:
var name = window.sessionStorage.getItem("name");
var age = window.sessionStorage.getItem("age");
document.getElementById("name").value = name;
document.getElementById("age").value = age;
window.sessionStorage.removeItem("name");
window.sessionStorage.removeItem("age");
WebView如何操作
settings.setDomStorageEnabled(true);
Web SQL Database
基于关系型SQL的数据库存储机制。目前已经被IndexedDB代替。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")');
msg = '<p>Log message created and row inserted.</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
</script>
</head>
<body>
<div id="status" name="status">Status Message</div>
</body>
</html>
WebView如何操作
// 设置缓存路径
String cacheDirPath = context.getFilesDir().getAbsolutePath()+"cache/";
settings.setDatabasePath(cacheDirPath);
// 开启 数据库存储机制
settings.setDatabaseEnabled(true);
IndexedDB
基于非关系型SQL的数据库存储机制。采用键值对的方式存储,采用异步的处理方式。

var db;
var request = window.indexedDB.open("newDatabase", 1);
function read() {
var transaction = db.transaction(["employee"]);
var objectStore = transaction.objectStore("employee");
var request = objectStore.get("00-03");
request.onerror = function(event) {
alert("Unable to retrieve daa from database!");
};
request.onsuccess = function(event) {
// Do something with the request.result!
if(request.result) {
alert("Name: " + request.result.name + ", Age: " + request.result.age + ", Email: " + request.result.email);
}
else {
alert("Kenny couldn't be found in your database!");
}
};
}
function readAll() {
var objectStore = db.transaction("employee").objectStore("employee");
objectStore.openCursor().onsuccess = function(event) {
var cursor = event.target.result;
if (cursor) {
alert("Name for id " + cursor.key + " is " + cursor.value.name + ", Age: " + cursor.value.age + ", Email: " + cursor.value.email);
cursor.continue();
}
else {
alert("No more entries!");
}
};
}
function add() {
var request = db.transaction(["employee"], "readwrite")
.objectStore("employee")
.add({ id: "00-03", name: "Kenny", age: 19, email: "[email protected]" });
request.onsuccess = function(event) {
alert("Kenny has been added to your database.");
};
request.onerror = function(event) {
alert("Unable to add data\r\nKenny is aready exist in your database! ");
}
}
function remove() {
var request = db.transaction(["employee"], "readwrite")
.objectStore("employee")
.delete("00-03");
request.onsuccess = function(event) {
alert("Kenny's entry has been removed from your database.");
};
}
WebView如何操作
// 只需设置支持JS就自动打开IndexedDB存储机制
// Android 在4.4开始加入对 IndexedDB 的支持,只需打开允许 JS 执行的开关就好了。
settings.setJavaScriptEnabled(true);
File System
为 H5页面的数据 提供一个虚拟的文件系统。虚拟的文件系统是运行在沙盒中,不同 WebApp 的虚拟文件系统是互相隔离的,虚拟文件系统与本地文件系统也是互相隔离的。
虚拟文件系统提供了两种类型的存储空间:临时 & 持久性:
- 临时的存储空间:由浏览器自动分配,但可能被浏览器回收
- 持久性的存储空间:需要显式申请;自己管理(浏览器不会回收,也不会清除内容);存储空间大小通过配额管理,首次申请时会一个初始的配额,配额用完需要再次申请。
如创建文件:
function onInitFs(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
// fileEntry.isFile === true
// fileEntry.name == 'log.txt'
// fileEntry.fullPath == '/log.txt'
}, errorHandler);
}
window.requestFileSystem(window.TEMPORARY, 1024*1024, onInitFs, errorHandler);
文件系统可以:
- 存储数据体积较大的二进制数据
- 预加载资源文件
- 直接编辑文件
WebView如何操作
暂不支持
总结

综合上述缓存机制的分析,我们可以根据 需求场景的不同(缓存不同类型的数据场景) 从而选择不同的缓存机制(组合使用)

缓存模式
缓存模式是一种当加载H5网页时,如何读取的问题。
Android WebView 自带的缓存模式有4种:
- LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
- LOAD_NO_CACHE: 不使用缓存,只从网络获取数据
- LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据
- LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据
具体通过如下方式设置:
WebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
自己构建缓存
为了有效解决Android WebView的性能问题,除了使用 Android WebView自身的缓存机制,还可以自己针对某一需求场景构建缓存机制。
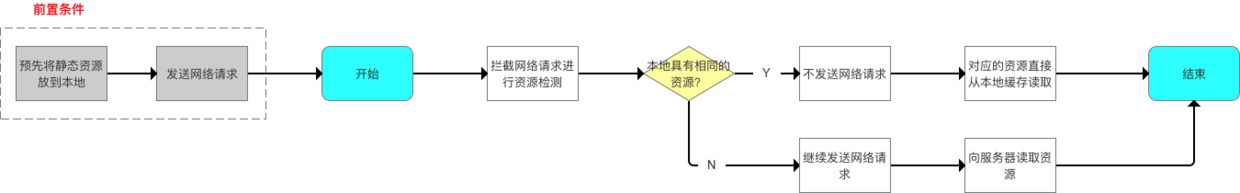
主要实现的原理是:
通过拦截
H5页面的资源网络请求 从而 直接从本地读取资源 而不需要发送网络请求到服务器读取。

主要是通过重写shouldInterceptRequest方法,拦截请求,转成自己的资源直接返回。
实例:
mWebview.setWebViewClient(new WebViewClient() {
// 重写 WebViewClient 的 shouldInterceptRequest ()
// API 21 以下用shouldInterceptRequest(WebView view, String url)
// API 21 以上用shouldInterceptRequest(WebView view, WebResourceRequest request)
// 下面会详细说明
// API 21 以下用shouldInterceptRequest(WebView view, String url)
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
// 步骤1:判断拦截资源的条件,即判断url里的图片资源的文件名
if (url.contains("logo.gif")) {
// 假设网页里该图片资源的地址为:http://abc.com/imgage/logo.gif
// 图片的资源文件名为:logo.gif
InputStream is = null;
// 步骤2:创建一个输入流
try {
is =getApplicationContext().getAssets().open("images/abc.png");
// 步骤3:获得需要替换的资源(存放在assets文件夹里)
// a. 先在app/src/main下创建一个assets文件夹
// b. 在assets文件夹里再创建一个images文件夹
// c. 在images文件夹放上需要替换的资源(此处替换的是abc.png图片)
} catch (IOException e) {
e.printStackTrace();
}
// 步骤4:替换资源
WebResourceResponse response = new WebResourceResponse("image/png",
"utf-8", is);
// 参数1:http请求里该图片的Content-Type,此处图片为image/png
// 参数2:编码类型
// 参数3:存放着替换资源的输入流(上面创建的那个)
return response;
}
return super.shouldInterceptRequest(view, url);
}
// API 21 以上用shouldInterceptRequest(WebView view, WebResourceRequest request)
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
// 步骤1:判断拦截资源的条件,即判断url里的图片资源的文件名
if (request.getUrl().toString().contains("logo.gif")) {
// 假设网页里该图片资源的地址为:http://abc.com/imgage/logo.gif
// 图片的资源文件名为:logo.gif
InputStream is = null;
// 步骤2:创建一个输入流
try {
is = getApplicationContext().getAssets().open("images/abc.png");
// 步骤3:获得需要替换的资源(存放在assets文件夹里)
// a. 先在app/src/main下创建一个assets文件夹
// b. 在assets文件夹里再创建一个images文件夹
// c. 在images文件夹放上需要替换的资源(此处替换的是abc.png图片
} catch (IOException e) {
e.printStackTrace();
}
// 步骤4:替换资源
WebResourceResponse response = new WebResourceResponse("image/png",
"utf-8", is);
// 参数1:http请求里该图片的Content-Type,此处图片为image/png
// 参数2:编码类型
// 参数3:存放着替换资源的输入流(上面创建的那个)
return response;
}
return super.shouldInterceptRequest(view, request);
}
});
}